Publié le : 05/04/2021
Gruntjs : automatiser des projets web

Pour automatiser des projets web, nous avons déjà vu Gulp.js. Gruntjs est un autre outil qui nous permet d’atteindre la même objectif.
C’est quoi Gruntjs ?
Comme pour Gulp.js, Gruntjs permet d’automatiser les projets web en tenant compte du traitement SASS ou LESS, la combinaison des scripts, le chargement de frameworks comme Bootstrap ou JQuery ou mustache.js.
Installation
La première élément que nous avons besoin pour notre projet est de créer le fichier package.json. Ce fichier contient les informations basiques de notre projet et il va aussi contenir d’autres informations de plugins qui vont être utilisées pour permettre au projet Gruntjs de fonctionner. Le fichier package.json peut être créer manuellement, mais nous allons utiliser la commande npm init pour le faire. Cette commande nécessite que Node.js soit présent dans votre machine.
Pour vérifier que Node.js et nmp sont présent sur votre machine, entrer les commandes suivantes :
$ node --version
v10.24.0
$ npm --version
6.14.11
Une fois que nous avons vérifié que Node.js est installée, nous allons passer à l’initialisation de notre projet. Pour ce faire, nous allons accéder au répertoire de travail, c’est à dire le répertoire où le projet se trouve. Ensuite, nous allons lancer la commande :
$ npm init
Une fois cette commande lancée, il y aura quelques questions vont être posées et qu’il faut répondre. Les questions sont :
- Le nom du projet ;
- La version du projet ;
- La description du projet ;
- L’Entry Point. Comme l’application que nous sommes en train de faire n’est pas une application Node.js, nous allons rien mettre ici. En effet, l’application ici est une application qui traiter les différents taĉhes Gruntjs.
- Les commandes de test ;
- Le répertoire Git ;
- Les mots clés ;
- L’auteur ;
- La licence.
Une fois les informations ci-dessus renseignés, nous aurons le fichier package.json.
Par la suite, nous allons installer les outils Grunt. C’est le Grunt CLI et les plugins Grunt. En premier, Grunt CLI nous permet de lancer les commandes Grunt dans un Terminal. Et en deuxième, les plugins Grunt sont des plugins Grunt que nous pouvons spécifier pour effectuer des tâches spécifiques.
Pour installer Grunt CLI, nous allons exécuter la commande suivante :
$ npm install -g grunt-cli
Une fois l’installation de Grunt CLI faite, nous allons installer le plugins grunt avec la commande suivante :
$ npm install grunt --save-dev
Les tâches Gruntjs
Une fois l’installation de Gruntjs faite, nous pouvons passer à la création des tâches Grunt. La création des tâches Grunt est assez simple. Pour cette création, nous avons besoin d’un fichier Grunt. Ce fichier est un fichier de configuration qui sert à exécuter les choses. Ce fichier est un simple fichier Javascript et se nomme « gruntfile.js« .
Notre fichier gruntfile.js ressemble à celle ci :
module.exports = function(grunt) {
grunt.initConfig({
concat : {
dist : {
src:['components/scripts/*.js'],
dest: 'builds/development/js/script.js'
}
}
});//initConfig
grunt.loadNpmTasks('grunt-contrib-concat');
};//fonction wrapper
La première ligne nous montre une fonction d’exportation de module. C’est une fonction wrapper, qui est une convention Node.js qui explique ce que ce fichier Javascript va exporter aux autres modules. En paramètre de cette fonction, il y aura l’objet Grunt.
A l’intérieur de cette fonction, il y aura une fonction grunt.initConfig. Et à l’intérieur de cette fonction, il y aura un grand objet de configuration. Ce sera à l’intérieur de cet objet qu’il y aura les tâches Gruntjs.
Pour exécuter une tâche, il faut les charger avec la fonction grunt.loadNpmTasks. Et la tâche que nous allons exécuter est grunt-contrib-concat qui va concaténer les fichiers.
Ensuite nous allons créer la tâche « concat« . A l’intérieur de cette tâche nous aurons une instruction « dist« .
Pour exécuter cette tâche, nous allons taper la commande :
$ grunt concat
Ajout des options à une tâche et définition d’une tâche par défaut
Une fois qu’on a vu la création d’une tâche, nous allons passer à l’ajout d’options à une tâche et la définition d’une tâche par défaut.
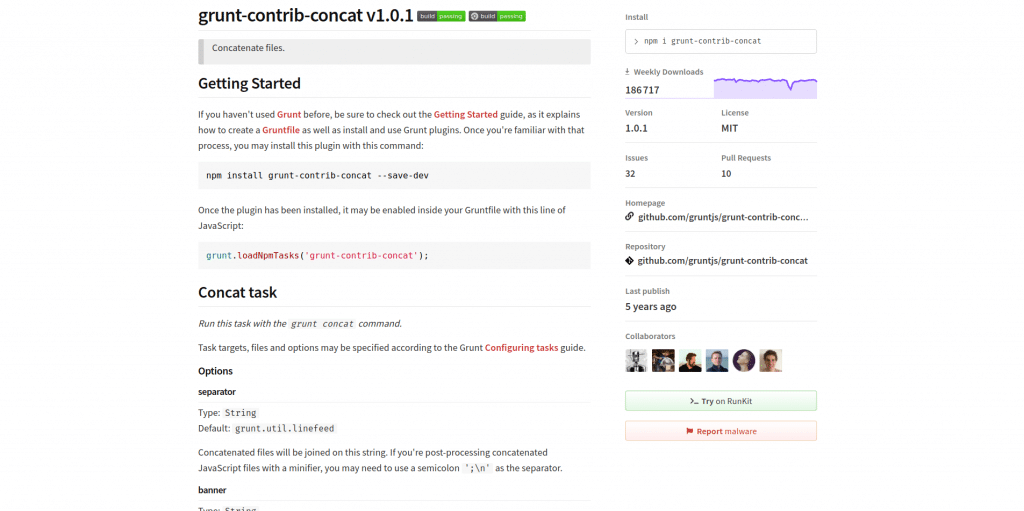
Mais avant de parler de l’ajout d’options, il est nécessaire de voir la définition des plugins grunt. Pour ce faire, nous allons sur le site de Grunt à l’adresse https://gruntjs.com. C’est à l’intérieur de ce site que nous allons chercher notre plugins « contrib-concat« . Et quand nous l’aurons vu, nous pouvons voir la définition de ce plugins. On peut y voir par exemple les options disponible comme le montre la figure ci-dessous.

A l’intérieur de la page ci-dessus, nous pouvons voir les options.
Pour ajouter les options, nous pouvons ajouter le code d’ajout d’option pour le sépartateur ci-dessous :
options:{
separator:'\n\n//------------------------------------'
}
Pour ajouter plusieurs séquence de tâche, nous ajoutons le code ci-dessous :
production : {
src:['components/scripts/*.js'],
dest: 'prod/js/script.js'
}
Enfin, pour définir une tâche par défaut, nous pouvons ajouter le code Javascript ci-dessous :
grunt.registerTask('default',['concat'])
Pour exécuter une tâche par défaut de Grunt on tape simplement la commande :
grunt